A Play Store experiment
The story begins three years ago when we created an app as an exercise for a new javascript developer in our company. We usually hire interns who are just out of college. College, especially in India, teaches you a lot about theory but not about the applications that exist already. The exercise was to implement an open API with PhoneGap while using data from a phone sensor.
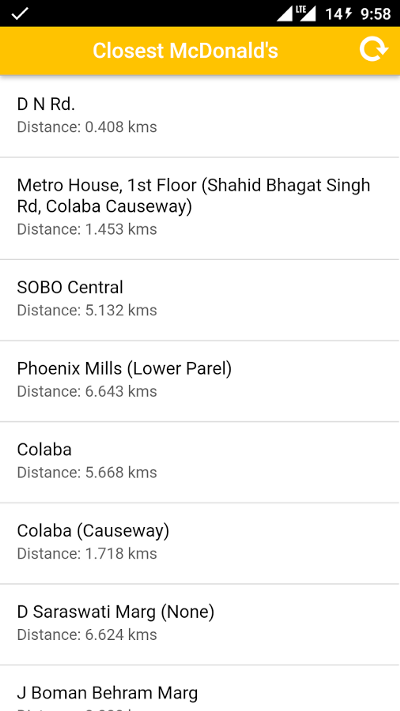
While at McDonald’s a couple of us decided on making an app that gives you a list of McDonald’s closest to you. The intern knocked out the app in about two days. We passed the location from the phone to the foursquare API and then used jQuery mobile to show that list.
Got a logo designed by a friend. We even celebrated by putting it up on the play store.



Then we forgot about it.
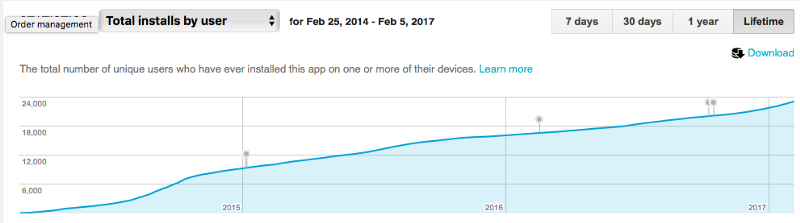
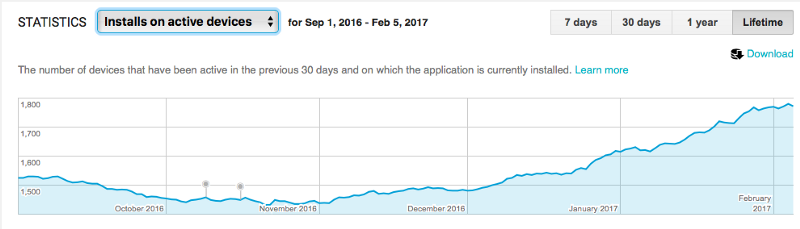
Two years later on a whim I decided to open the Play store developer area. I noticed that the app had 2000 active installs! That felt amazing. I’d looked up the app analytics only because we had a new intern and we were considering repeating this tried and tested app exercise.


We built the app again. This time with bootstrap and phonegap. We added some features as well like deep linking the location within google maps. That’s it.
A year later we redid the app in React Native. You see the pattern here. This was mostly an app that we used to exercise our skills. We like to be on the cutting edge of tech — or at least slightly behind the cutting edge. We started listening to user feedback by enabling review notifications from within the play store publish module.
Most recently as a new exercise for another new employee we rebuilt the app again using Ionic (which is AnuglarJS and Phonegap) put up a small Google Ad widget as well.

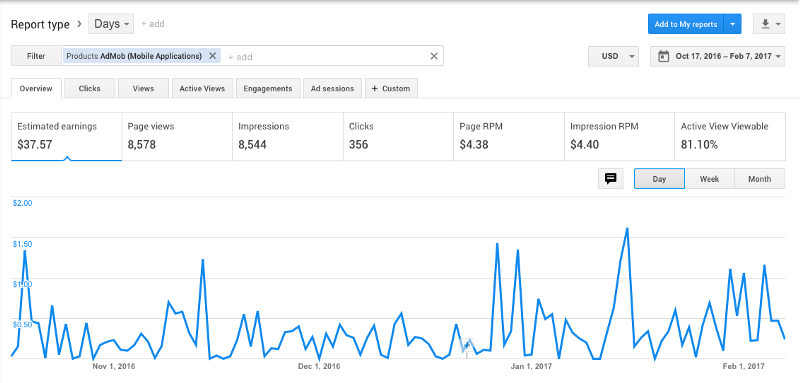
The app earns around $8 a month — not bad at all for an exercise where we’re able to hone our skills.
Our plan with the app? Rewrite the app in Ionic2 next time someone new joins the team.