How we moved to HTTPS

Why HTTPS?
Google has been giving better search rankings to secure sites since a very long time . The nail in the coffin for us was now chrome and firefox show you an “Insecure” tag when you’re on a page with a password form.
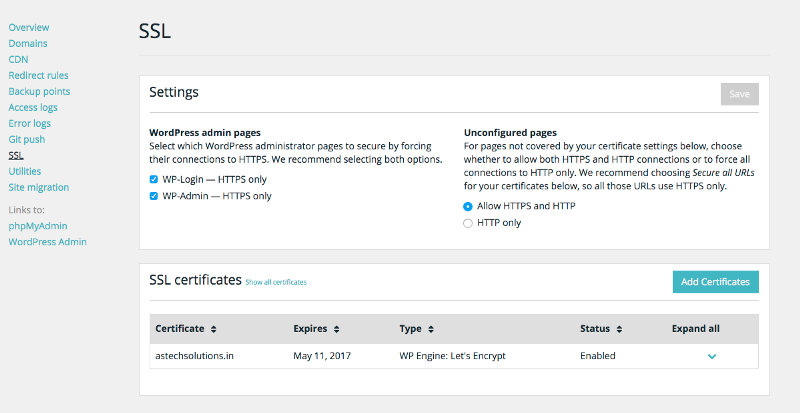
Let’s encrypt is amazing at giving out free SSL certificates. Our hosting platform (WPEngine) unfortunately did not support letsencrypt SSL certificates till now. Recently that changed and they even made it very easy to enable SSL using Let’s Encrypt.

While moving the root domain to https was easy. We had a CDN CNAME enabled for our site. The CNAME made is prettier — so we had cdn.astechsolutions.in serving out all our static assets instead of the gibberish.netdna-ssl.com address. This posed another challenge. We needed another SSL certificate for the cdn subdomain. This unfortunately was not available for free in WPEngine. We’d have to buy a SSL cert and then plug into WPengine which was not needed. The excellent chat support team helped change the CDN url to the poor looking https://413k2a2926rbn3qij2lhfr1tfu-wpengine.netdna-ssl.com url for all our static assets.
Some things to note:
*A relative URL without a scheme (http: or https:) is valid. Include all scripts with // instead of http:// . This will use the https version of the scripts if one is available
*We used the plugin Really Simple SSL — to force SSL on certain links in the menus and widgets on the site.
*We had to setup a redirect so that all http links would redirect to https. This is a setting in the WPEngine console.
*It always a good idea to clear the cache and test if everything is working as expected. We had some errors show up when certain content was not secure on the site.
*Always take a backup before you make changes to your website.
Once we did this for ourselves — we got all our maintenance clients on WPEngine upgraded to https 🎉