Reasons why you should consider building a hybrid mobile app.
What is the difference between a native app and a hybrid app?

Native apps are built in native programming languages like Objective-C or Swift for iOS and Java for Android operating systems. Hybrid apps are mobile apps built using HTML/CSS/JS “pages” wrapped in Phonegap/Cordova.
Code once, works everywhere

Hybrid apps need to be written once and can be built for both Android and iOS (and Windows Phone…). This saves development time that in turn saves development cost. With any software come bugs. While there will be similar bugs in android and iOS for hybrid apps — there will be two different types of bugs in native apps since they’re built off of two different code bases.
Frameworks galore

Frameworks such as Ionic reduce the time taken to build feature rich mobile apps. Developers can add common features like Geolocation, dialer support, push notifications by going through a plugin installation. A vibrant plugin ecosystem makes it easy to utilize native capabilities of the mobile operating systems
https://github.com/driftyco
http://ionicframework.com/docs/native/
Plugins, Plugins, Plugins

Open Source plugins are available for all hybrid app frameworks like phonegap, cordova and ionic and React native. These make it easy to connect to third parties without having to build connectors.
Here’s a list of examples.
Connect React native and firebase
Angular bindings for Firebase
OneSignal (a free push notifications service) with Cordova
To connect the SQLite database with Cordova
Build a minimum viable product faster

Rapid prototyping is possible by building on top of existing themes and functionality For eg. http://market.ionic.io/ is a marketplace for Ionic starter packs for all kinds of apps.
Web Application included

The mobile app source code can be hosted on a web server which makes it a web application. You don’t have to develop another web application. Famously https://m.uber.com/v1/ was the same code that used to power the Windows mobile application. You could even go the desktop app route by packaging the app in Electron or Ionic Desktop instead.
Keep reading if you’re a developer.

Mobile is eating the world. As a developer you need to embrace this. It is now very easy to further your frontend development skills to build mobile applications. All good frameworks do most of the hard things for you already — while giving you the opportunity to work with cutting edge tech like Typescript, Angular 2 (which btw is fully forward compatible with Angular 4) or ReactJS.

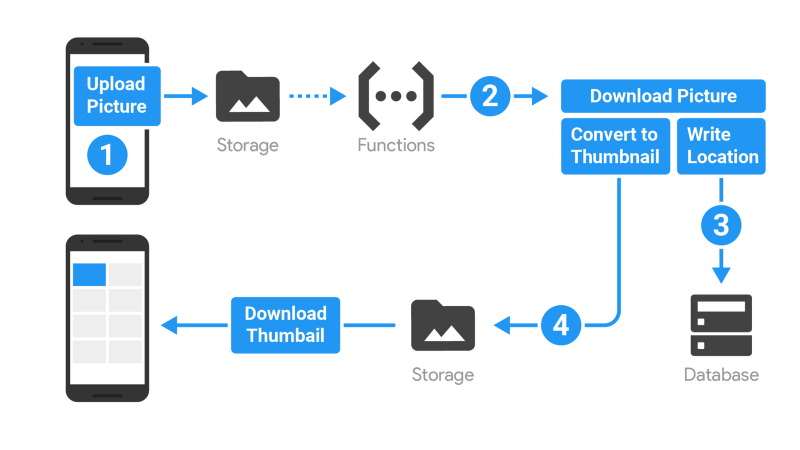
You can even postpone learning about dev ops. Firebase is awesome as a cloud-based database solution. You get a scalable database with storage in regions around the world without the hassle of managing DevOps. Serverless platforms like AWS Lambda and Google Cloud Functions can let you run code that would usually need servers without having to manage servers.
We’re looking for frontend developers to help build amazing web and mobile applications.