Easier pretty emails for your web and mobile apps.
tldr; Use mailchimp automation emails
A little background
We build web and mobile apps built with Angular frontends and firebase backends.
These micro-service architecture apps are a great idea — till you have to do something that needs a server. Things that need to use API keys for example. A simple feature that falls in this bucket is sending an email at an event.
The firebase ecosystem’ answer to that is firebase cloud functions.
A cloud function trigger starts an on demand Node.js function that has the email content related code, sent out through a third party email provider like sendgrid, mailgun or postmark app.
This means that we have to code out the email HTMLs to pass it through the cloud function to the transactional email provider.
Enter mailchimp.
What we do now is when the the cloud function trigger is to update the list field for a mailchimp subscriber.
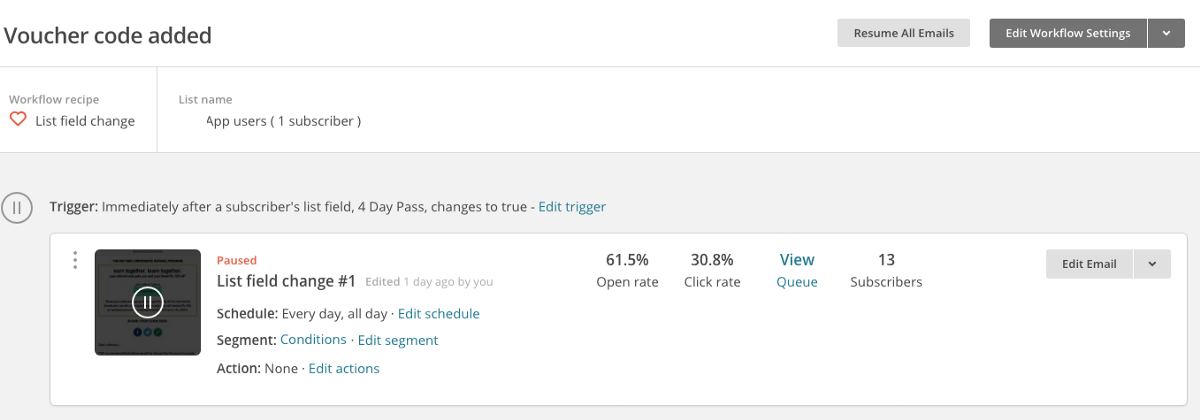
Mailchimp has email automations — which can be triggered on list field changes. The email can now be created much easily — from mailchimp’s own beautiful templates even. A lot of the email look and feel challenges are solved.

The cons.
- Mailchimp automations for some reason only send out one email per user per automation workflow email. So if you’re testing the app — there’s no way to trigger the emails again for the same user. Deleting the list subscribers doesn’t work. Since each automation workflow email has it’s own list of subscribers — which you cannot delete — even with the remove subscribers from workflow option. I’m hoping this is just a mailchimp bug.
- Mailchimp automation triggers for list field exist for “list field value changes to a specific value”. This works for simpler cases — like if a user upgraded. But not for complex situations where we need to send the user a specific value. To counter this we create two list field values.
- Automation list field trigger times don’t have granular controls. It’s either immediately or after an hour. We have a third party voucher code management service to update the user’s referral coupon codes to a subscriber’s list field as well — and this happens at varying times — from between instantly to two minutes later — after a user has been added to the list. To counter this we’ve had to use segments — which also surprisingly have the “not black” qualifier — to do what the trigger should have done — send voucher emails to people who have something in the voucher list fields.
The Pros
- This is still less time than spending time designing HTML emails. That work in all devices. And testing them.
- Mailchimp is an easy to use web app — so the job of “making” the emails can be handed over to the design or content or any other team. That’s time saved using things that are built already.
- There’s something about using well designed apps that brightens my day.
I’ve personally been a Mailchimp fan for a long time. I’m glad to have found a way to do less work while getting more done.